
Google+ に Game が追加されるというエントリーを iPhone で読んでいたら、iPhone 用のデザインになっているのに気づきました。blogger.com のブログを使っていたので URL をよく見てみると URL の後ろに
?m=1
というのがついていました。これでモバイル版になるようです。
つまり、晴れのちクラウドの場合
通常の URL
http://notes.preston-net.com/
に対し、
http://notes.preston-net.com/?m=1
とすることで iPhone 版が表示されるようになります。
iPhone で見たときに自動で切り替わるようにするには、blogger.com のドラフト版にアクセスします。(thanks Blogspot Tutorial)

Blogger in Draft:Blogger ダッシュボード
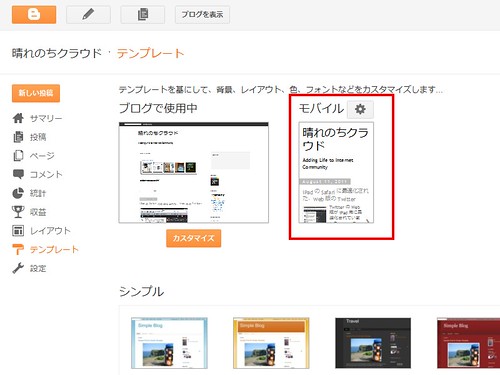
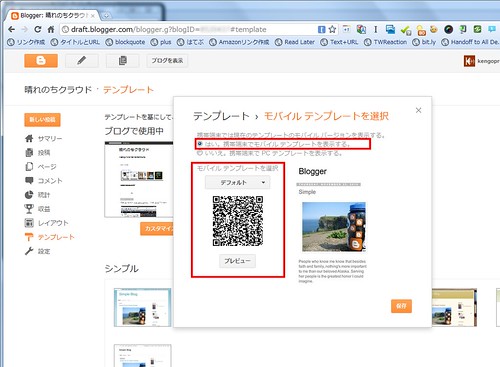
blogger.com のドラフト版でアクセスしてテンプレートからモバイル版を設定します。

モバイル版のテンプレートも選べるようになっているのでここから設定します。
あとは保存するだけで、モバイル版の設定が完了です。簡単です。
シンプルかつ機能もさりげなくよくできていて、iPhone 版を表示した後、フリックで左右になぞると前後のエントリーに切り替わります。よくできています。
通常のデスクトップ版で見たい場合は、iPhone で見たときに何もせずにこのモバイル版を表示して、一番下までめくっていくと
http://notes.preston-net.com/?m=0
にアクセスするようになり通常のデスクトップ版を表示するようになります。
手軽に設定できて便利ですね。
Google+ やっています。
kengo preston - Google+
Twitter はこちら
Follow @kengo

0 件のコメント:
コメントを投稿