chess.com で Blitz というお互いの持ち時間5分でのゲームです。フィリピンの女性との対戦です。
eirol10 vs kengopreston - Live Chess at Chess.com
黒が自分です。最初のうちは仕掛ける攻撃を相手にかわされていましたが、前半に相手のキング誘い出すことに成功しキングがどんどん逃げ回っているところを攻めていきポーンとクイーンで挟み込むという渋いチェックメイトで勝つことができました。
これでどうにか一旦 400台に落ちてしまった Blitz の rating を 500 台に回復することができました。
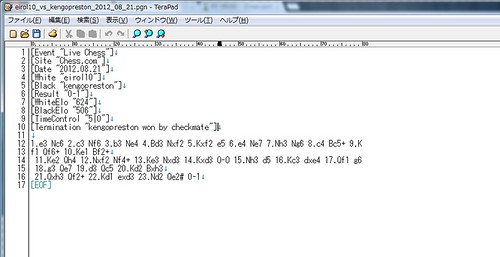
という感じで PGN コードをダウンロードしたものを 無理やりテキストエディターで開くと、
[Event "Live Chess"]
[Site "Chess.com"]
[Date "2012.08.21"]
[White "eirol10"]
[Black "kengopreston"]
[Result "0-1"]
[WhiteElo "624"]
[BlackElo "506"]
[TimeControl "5|0"]
[Termination "kengopreston won by checkmate"]
1.e3 Nc6 2.c3 Nf6 3.b3 Ne4 4.Bd3 Nxf2 5.Kxf2 e5 6.e4 Ne7 7.Nh3 Ng6 8.c4 Bc5+ 9.Kf1 Qf6+10.Ke1 Bf2+ 11.Ke2 Qh4 12.Nxf2 Nf4+13.Ke3 Nxd3 14.Kxd3 O-O 15.Nh3 d5 16.Kc3 dxe4 17.Qf1 g6 18.g3 Qe7 19.d3 Qc5 20.Kd2 Bxh3 21.Qxh3 Qf2+ 22.Kd1 exd3 23.Nd2 Qe2# 0-1
という感じでテキストファイルになっているのでこれをそのまま
Analysis Board, PGN Editor, Chess Diagram Tool - Chess.com で paste したものを embed するということも試してみました。
こんな風にブログの上でチェスの動きを再現できるわけですね。ゲームの動きを最初からチェックメイトするまで再現できます。
それでは chess.com で対戦した模様を自分のブログのエントリーなどに embed する方法を順番に説明します。

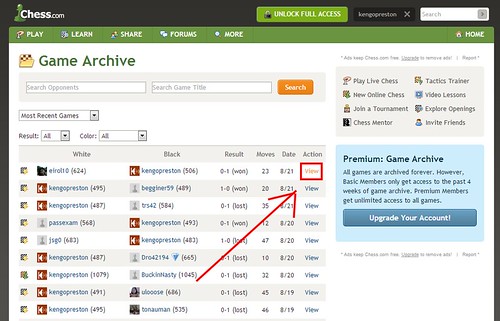
まず home から Game Archive を開きます。

今まで対戦したゲームが一覧で出てくるので一番右の view から貼り付けたいゲームを開きます。

ここでただどういう動きをしたゲームだったかを知らせたいだけならば
eirol10 vs kengopreston - Live Chess at Chess.com
という感じでリンクをそのまま使えますがこれだとリンク先に飛ばないといけません。そのままブログのエントリーに貼り付けるには PGN ファイルをダウンロードします。

ダウンロードした PGN ファイルは普通にテキストで動きが書いてあるだけなので例えば Terapad などのテキストエディターで開き全部を選択しておきます。

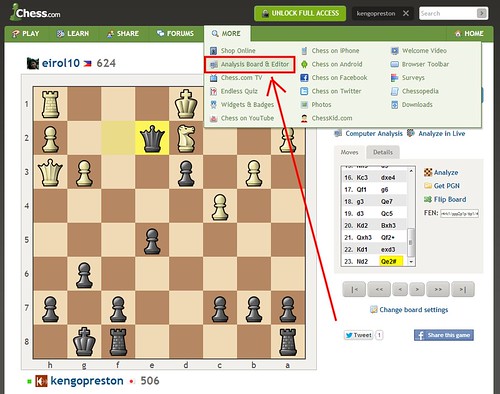
chess.com に more にあるメニューから、Analysis Board, PGN Editor, Chess Diagram Tool - Chess.com を開きます。

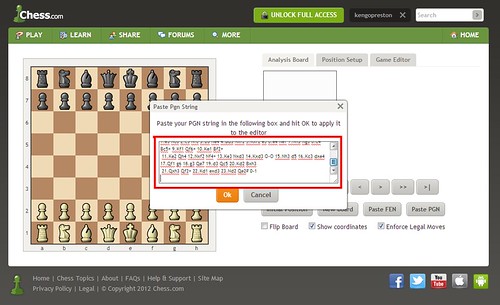
Paste PGN から先ほどコピーした PGN ファイルの内容を貼り付けます。

貼り付けると貼りつけたチェスの駒の動きが再現されます。最初からチェックメイトまでの動きがよくわかります。

embed コードを表示させてあとは自分のブログのエントリーに貼り付ければ完成です。このエントリーの一番上のように動きをちゃんと自分のエントリーに入れることができます。
こんな感じでチェスの駒の動きを自分のブログで紹介することもできます。
→このエントリーを Google+ で Share する
Google+ やっています。
Twitter はこちら
Follow @kengo

0 件のコメント:
コメントを投稿